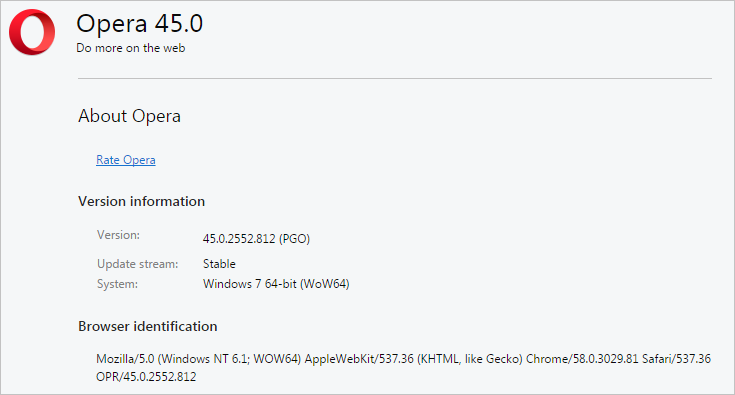
Opera 45 has been released today. It's codename is Opera Reborn. It's based on Chromium 58 and comes with a renovated user interface and with many more interesting visual and performance improvements. We've added it on our-cross browser testing platform and tested it ourselves. Now that we are familiar with it, we wrote this blog post for your information and convenience. That's the screenshot of Opera 45 taken from Browserling:

Try Opera 45 in Browserling now!
New Features in Opera 45
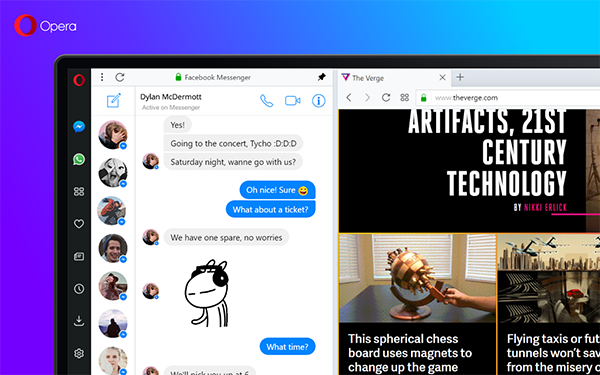
Chatting while browsing
Chatting while browsing could be a difficult task, because of all the switching between tabs to read messages and respond. Yes, not very comfortable. Opera, since version 45 is the first browser to allow messengers to reside within your browser, without the need to install any extensions or apps. The included supported messengers are Facebook Messenger, WhatsApp and Telegram. Opening them is as easy as just clicking on their icon. After choosing the messenger of your preference, you can open it in overlay or pin it side-by-side with your current tab. Pinning a communicator allows you to combine online chatting with browsing experience.

UI improvements
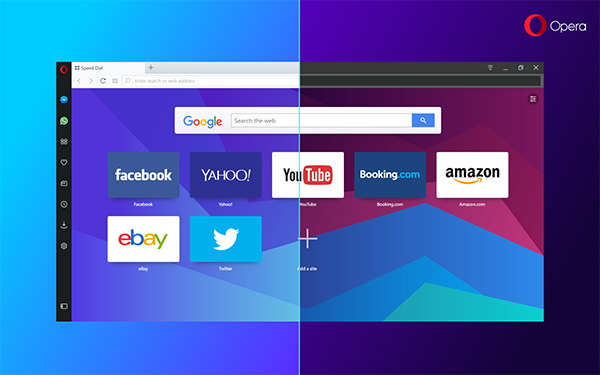
One of the many visual improvements follows to be the new set of colors. You can now choose between two themes: light and dark. You can also change the background with some cool new entries. The background (wallpaper) and the browser's theme can both be managed in the "customomize start page" panel and in browser settings.

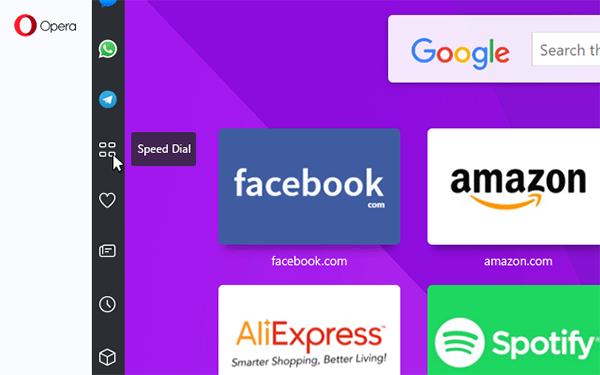
The entire layout has been redesigned with new modern graphic designs that are also more consistent across platforms. A little animations in the controls has been added. This is the new sidebar in Opera 45:

Icons are optimized to look nice for various DPIs, tabs are simplified, lighter and better-looking in overall. Animations make Opera much more appealing and alive. The most noticeable animation would be when entering private mode.

More new features in Opera 45 for users
- More control over ad blocking.
- Performance and security changes (in-form warnings for sensitive fields when the top-level page is not HTTPS).
New Developer Features in Opera 45
- IndexedDB 2.0.
- An improvement to iframe navigation.
- Using
removeRange(), a new function, developers can now programmatically remove a specified text Range. - When accessing properties like
selectionDirection,selectionStart, andselectionEnd, Opera will now returnnullwhen it would have thrown anInvalidStateError DOMException. - Rather than silently clamping offset values that were too large,
setBaseAndExtent()now throws anIndexSizeError DOMExceptionto better align with spec. - Rather than silently failing for
DocumentTypenode inputs,setBaseAndExtent(),extend(), andcollapse()now throwInvalidNodeTypeError DOMExceptionto better align with spec. - To improve interoperability,
Selection.addRange()now ignores an additional range if it overlaps with an existing range, rather than merging the two ranges. - To better align with spec,
getRangeAt()now always returns a newRangewith position normalization.
Other New Developer Features in Opera 45
- Opera adds in-form warnings for sensitive fields when the top-level page is not HTTPS. Whenever you start filling in your password or credit card number on a page, which is not HTTPS, the warning will appear.
WorkersandSharedWorkerscan now be created using data: URLs. Note that such workers will have an opaque origin.PointerEvents.getCoalescedEvents()allows developers to access all input events since the last time aPointerEventwas delivered, making it easier for drawing apps to create smoother curves using a precise history of points.- Developers can now customize Opera’s native media controls such as the download, fullscreen and remoteplayback buttons using the new ControlsList API.
- Sites can now access the approximate range of colors supported by Opera and output devices using the color-gamut Media Query.
- display:
flow-rootis now supported. An effect of flow-root is that it envelops floats, and can be used as a replacement for the clearfix hack. - To improve JavaScript parsing time,
SVGPoint,SVGRect, andSVGMatrixhave been transferred to new interfaces outside of Geometry. - The
PointerEvent.tangentialPressureandPointerEvent.twistattributes are now supported on Opera for Mac to provide more information to stylus devices and painting apps. - To simplify developer experience, trailing commas are now allowed in JavaScript for formal parameter and argument lists.
- The WebAudio API’s new playback
AudioContextLatencyCategoryenables the developer to easily make conscious tradeoffs between latency, power, and CPU efficiency.
Deprecations and interoperability improvements in Opera 45
Apple-interchange-newline,Apple-converted-space,Apple-paste-as-quotation,Apple-style-span, andApple-tab-span have been deprecated as they are non-standard CSS classes.usemapattributes now use case-sensitive matching rather than compatibility caseless to better align with spec.- Sites must now use HTTPS when requesting notification permissions or creating non-persistent local notifications with the Notifications API, in accordance with Chromium’s policy around powerful features.
- Encrypted Media Extensions transmitted over non-secure origins has been deprecated per Chromium’s policy around powerful features and in compliance with the spec.
- To better align with spec,
cancelBubbleis now considered an alias tostopPropagation()when set to true, and does not do anything when set tofalse. - The
VTTRegioninterface functions,addRegion()andremoveRegion(), have been removed from theWebVTTspec and are therefore being removed from Opera. - Top-level navigations to data: URLs have been deprecated to further protect users from spoofing and phishing attempts.
- An instance of
HTMLEmbedElementorHTMLObjectElementcan no longer be called as a function, since the legacy caller has been removed. - Pre-standard ChaCha20-Poly1305 ciphers have been removed following the standardization of these algorithms at the IETF as RFC 7539 and RFC 7905, and the subsequent shipping of the standard versions in Opera 28.
- The
AudioBufferconstructor now accepts thesampleRatemember of anAudioBufferOptionsdictionary instead of a context argument, simplifying the interface and emphasizing thatAudioBufferscan be shared betweenAudioContexts. - The synchronous
FileReaderSyncAPI has been deprecated in service workers, as the service worker spec requires all types of synchronous requests to be initiated outside of a service worker. - The
abbrandacronymelements now have a dotted underline by default to align with the HTML standard. - The
motion-path,motion-offset, andmotion-rotationCSS properties have been removed in favor of the new versions:offset-path,offset-distance,offset-rotate. - The
AudioSourceNodeinterface has been removed as it was not part of theWebAudiospec. - The
webkitdropzoneattribute has been removed as it was not widely adopted.
Happy cross-browser testing in Opera 45!
Email this blog post to your friends or yourself!
Try Browserling!
Enter a URL to test, choose platform, browser and version, and you'll get a live interactive browser in 5 seconds!



 Subscribe to updates!
Subscribe to updates!
 BizSpark
BizSpark